메모로그 깃허브 블로그 생성
Jekyll + GitHub를 이용한 블로그 개설하기
개발하면서 다양하게 기록할 것들이 필요하여 여러가지 방법으로 메모를 해왔다. txt 파일에 작성한다거나… 깃 허브 개인 폴더.. 구글드라이브.. 에버노트…
어쩌다 정리해보니 이곳 저곳 메모가 너무 산재되어 있어 한곳에 모아놓으면 나중에도 찾기 편하고 보기 편할거란 생각이 들어서 블로그를 만들어서 사용하기로 했다.
깃허브로 한 이유
시중?에 널리 알려진 블로그엔 여러가지 종류가 있다. 대중적인건 티스토리나 네이버 블로그가 대중적이긴 한데, 조금 새로운 것도 해보고 디자인도 내멋대로 수정할 수 있는 게 좋을 것 같아 깃허브 스태틱 페이지를 이용한 블로그 메모장을 만들기로 했다.
처음에는 SPA vue3 기반으로 만들려고 했는데, 아~주 나중에 자료가 쌓이면 관리나 완성도 면에서.. 부족할 것이 분명하여(검색엔진 처리도 애매할 것이고) 마크다운 기반으로 빠르게 작성할 수 있는 대중적인 방법이 좋을 것 같아 jekyll기반의 블로그를 만들기로 했다.
디자인적인 건 사실 다른 것들도 어느정도 편의성이 제공되지만 깃허브 블로그로 하면 얻을수 있는 장점은
- 기본적으로 여러가지가 마크다운으로 제공되지만 내 맘대로 디자인(CSS)를 어떤 방식이든 바꿀 수 있다.
- 인터넷 없는 환경에서도 편집 해놓을 수 있다.
- 테마가 아주 다양하고 적용하기도 쉽다(물론 대부분의 블로그 구성이 거기서 거기긴 함)
마크다운 언어에 익숙해져서 README.MD 예쁘게 쓸 수 있다.
정도가 있을 것 같은데… 아직 처음 써봐서 더 생각해본 건 없다.
기본적인 깃허브 블로그 시작하기
jekyll 기반으로 블로그를 생성하는 방법은 사실 금방 검색하면 여러군데에 나온다. 그래도 처음 만들면서 생각난 콘텐츠가 방금전에 한게 가장 기억에 남으니까 첫 글로도 안성 맞춤이니 간단하게 적어보겠다.
1. jekyll 테마 선정하기
지킬 테마는 종류가 다양하고 제공하는 사이트도 다양한데, 여기에서 찾아보거나 기타 지킬 무료 테마 정도로 검색해도 많이 공유되어 있으니 목적에 맞는 레이아웃에 해당하는 테마를 선택하면 된다. 이 사이트의 경우 Centrarium테마를 이용하여 제작했다. 기본적인 페이징이 되어있고 간단한 구조라 선택하게 되었다.
테마를 선택한 후에 전체 소스를 다운받아 놓으면 1차 준비는 끝난다.
2. GitHub 페이지 생성하기
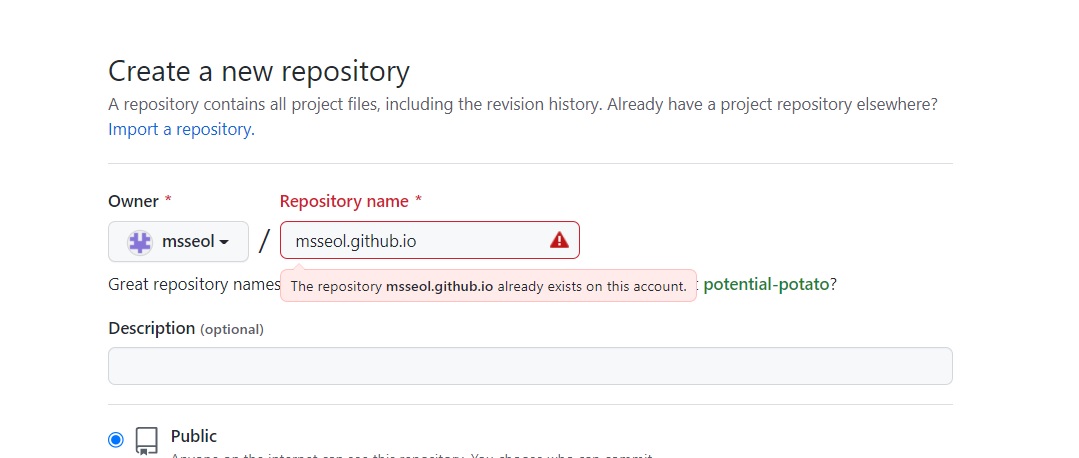
지킬 기반 웹 사이트를 깃허브로 호스팅하기 위해서 깃허브에 Repository를 생성해야 한다.
위와 같이 본인GitHub이름.github.io로 생성하면 된다. 이렇게 생성한 주소가 사이트 주소가 된다.
repository 내에 index.html을 생성하면 그 페이지가 메인페이지가 되는점만 생각하면 어느정도 웹 사이트를 호스팅 할 준비는 됐다고 생각하면 될 듯 하다.
Git 사용법은 안다고 가정하여 clone/pull/push등의 과정은 생략한다.
3. 루비 설치하기
jekyll 기반의 static web을 호스팅하기 위해서는 루비를 설치해야한다. 물론 지킬을 사용하지 않고 그냥 정적 리소스를 깃에 올려서 사용해도 되기는 하지만 편리한 테마 템플릿과 마크다운 기반의 작성을 사용할 수 없다.
다운로드는 적당히 아무거나 해도 블로그 작성엔 지장이 없겠지만 나는 우선 Ruby+Devkit 2.7.6-1 (x64) 를 선택했다. 다운로드 받은 후 그냥 OK 버튼만 연달아 눌러 진행하면 된다.
4. 루비 설치확인
다운로드 과정 이후 커맨드 창을 재실행 하고 설치가 완료되었는지 확인한다.
ruby -v
> ruby 2.6.10p210 (2022-04-12 revision 67958) [x64-mingw32]
위와같이 나오면 성공이다.
5. 로컬 환경적용
이제 설치한 루비를 가지고 로컬에 블로그 작성 환경을 세팅하는 단계다. 처음 1에서 다운받은 테마의 폴더로 이동하여 아래와 같은 명령어를 입력해준다
gem install bundler #1
bundle install #2
bundle exec jekyll serve #3
자바개발자라 루비언어에 대해서는 잘 모르지만 gem/bundle이 대충 언어 패키지를 관리하는 도구라고 이해했다. 블로그 만드는데는 세세한것까지 알지 않아도 되니 알아보기를 생략한다.
사용자 입장에서 #3 에 해당하는 항목만 신경쓰면 되는데, 로컬 환경에 블로그를 띄워볼 수 있도록 로컬 서버를 구동하는 명령이다.
#3 명령어를 실행한 후 localhost:4000으로 접속하면 다운받은 테마의 demo 화면을 볼 수 있다.
다운받은 테마의 구조와 환경에 따라 조금은 다르겠지만 게시글을 작성하는 방식은 대부분 비슷한데, 주로 _posts에
마크다운으로 작성하면 된다. 대부분의 테마에 예시나 작성법이 기록되어 있으니 따라서 작성하면 된다.
이후엔 작업 폴더 전부를 2에서 생성한 GitHub repository에 Push하고 수 분뒤에 확인하면 공개환경에서 블로그를 확인할 수 있다.