사이트에 Google analytics 적용하기
사이트에 GA4 Google analytics 적용하기
2019년 기준으로 구글 애널리틱스는 웹에서 가장 널리 사용되는 웹 애널리틱스 서비스이다. 간단한 설정으로 웹/앱 등의 사용자 추이를 쉽게 통계낼 수 있고 별도의 설정이나 이벤트 연결 등을 통해 특정 상황이나 제어 등 유저의 행동을 쉽게 분석할 수 있는 도구다. 주로 사업이나 마케팅 적인 요소로 많이 사용되는데 메모 블로그를 운영하면서 약간의 지표가 궁금하기도 하고 직접 연결해본 적은 없어서 연결해본 것을 메모하려 한다.
1. 구글 애널리틱스에 로그인 한 후 속성 추가하기
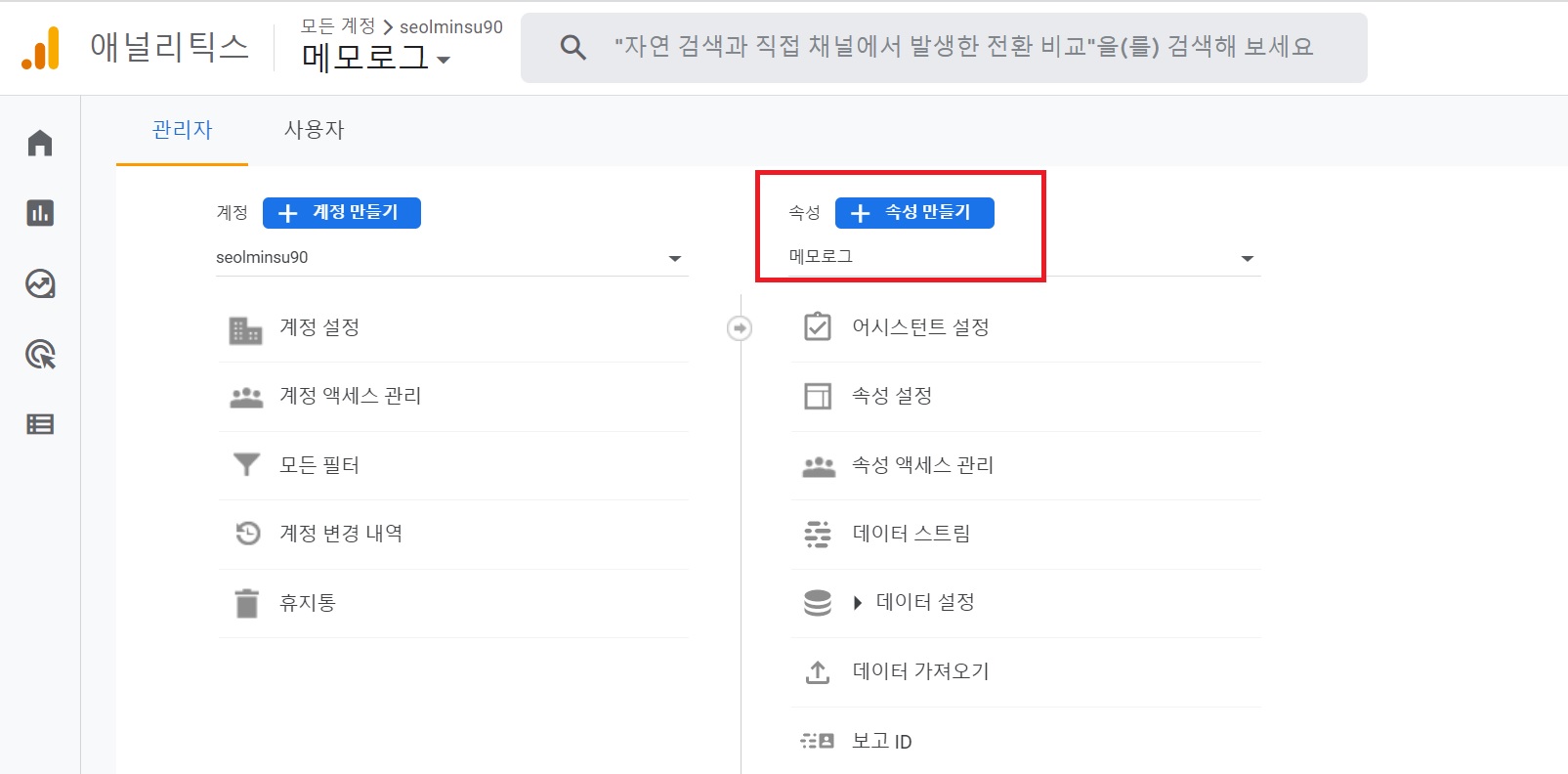
애널리틱스 사이트에 로그인 후 관리페이지에서 속성 만들기를 통해 속성을 만든다
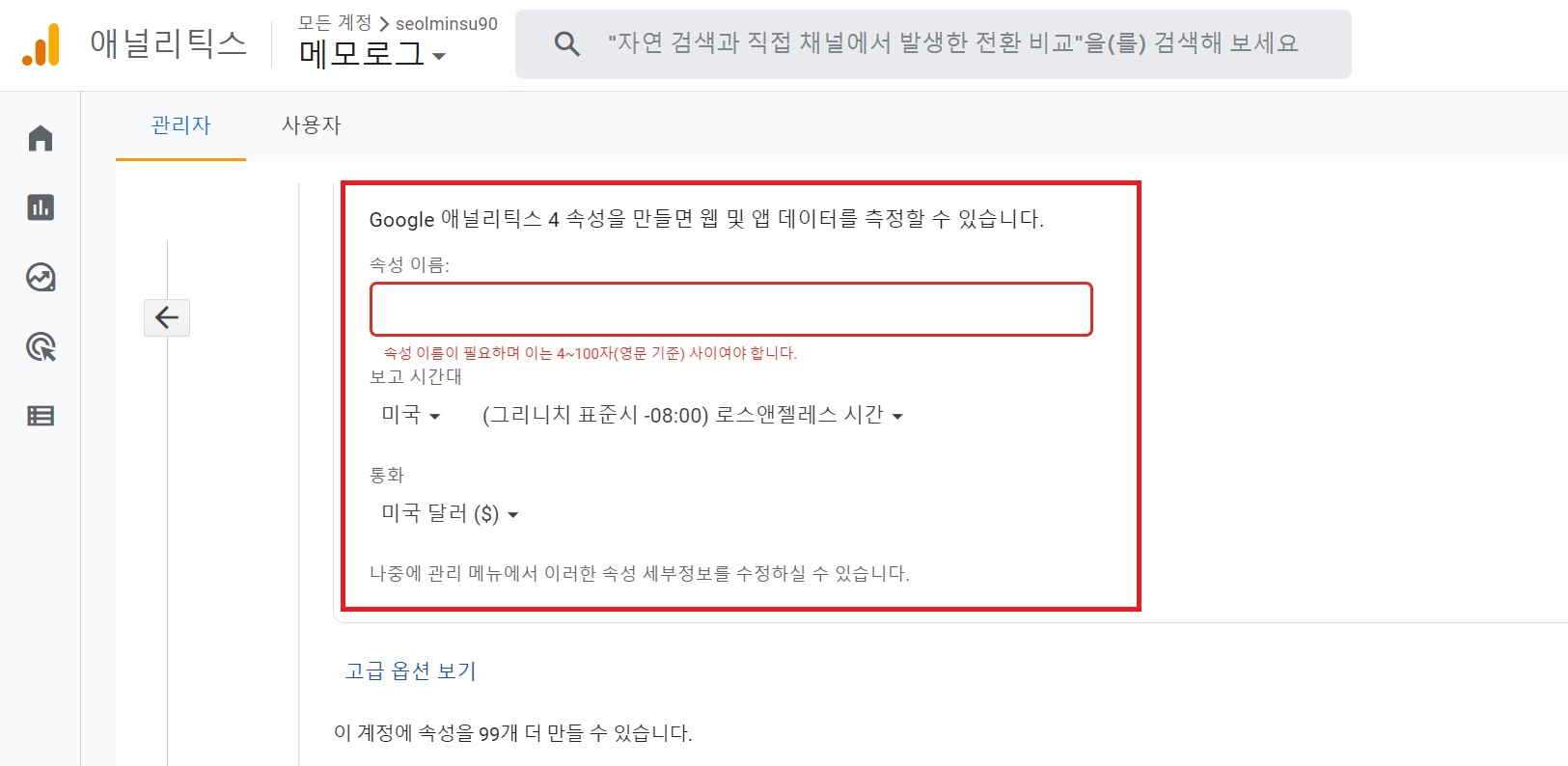
속성 이름과 시간대, 그리고 추후 수익지표 등등을 확인할 기준으로 통화 설정을 한다. 추후 수정가능한 부분으로 대충 넘어가도 된다. 고급 옵션을 누르면 이전방식(UA)을 사용할 수 있는데 추후 지원이 종료되는 것이니 굳이 활성화 하는 것보단 새롭게 바뀐 방식에 익숙해지는게 좋다.
2. 데이터 수집 연동 및 사이트에 GA 적용하기
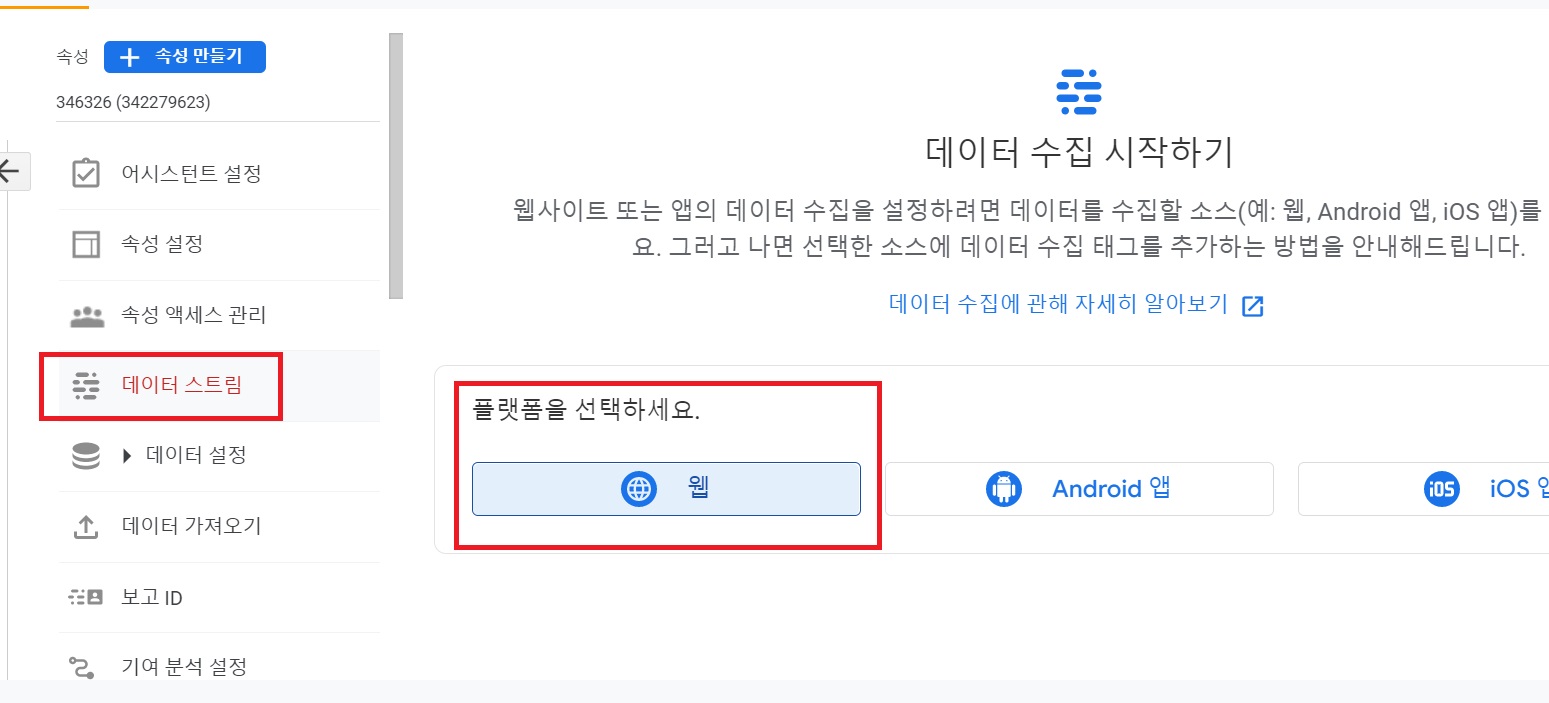
속성을 생성하고 난 후, 적용이 필요한 플랫폼을 선택하여 정보입력을 요구한다. (여기에선 웹)
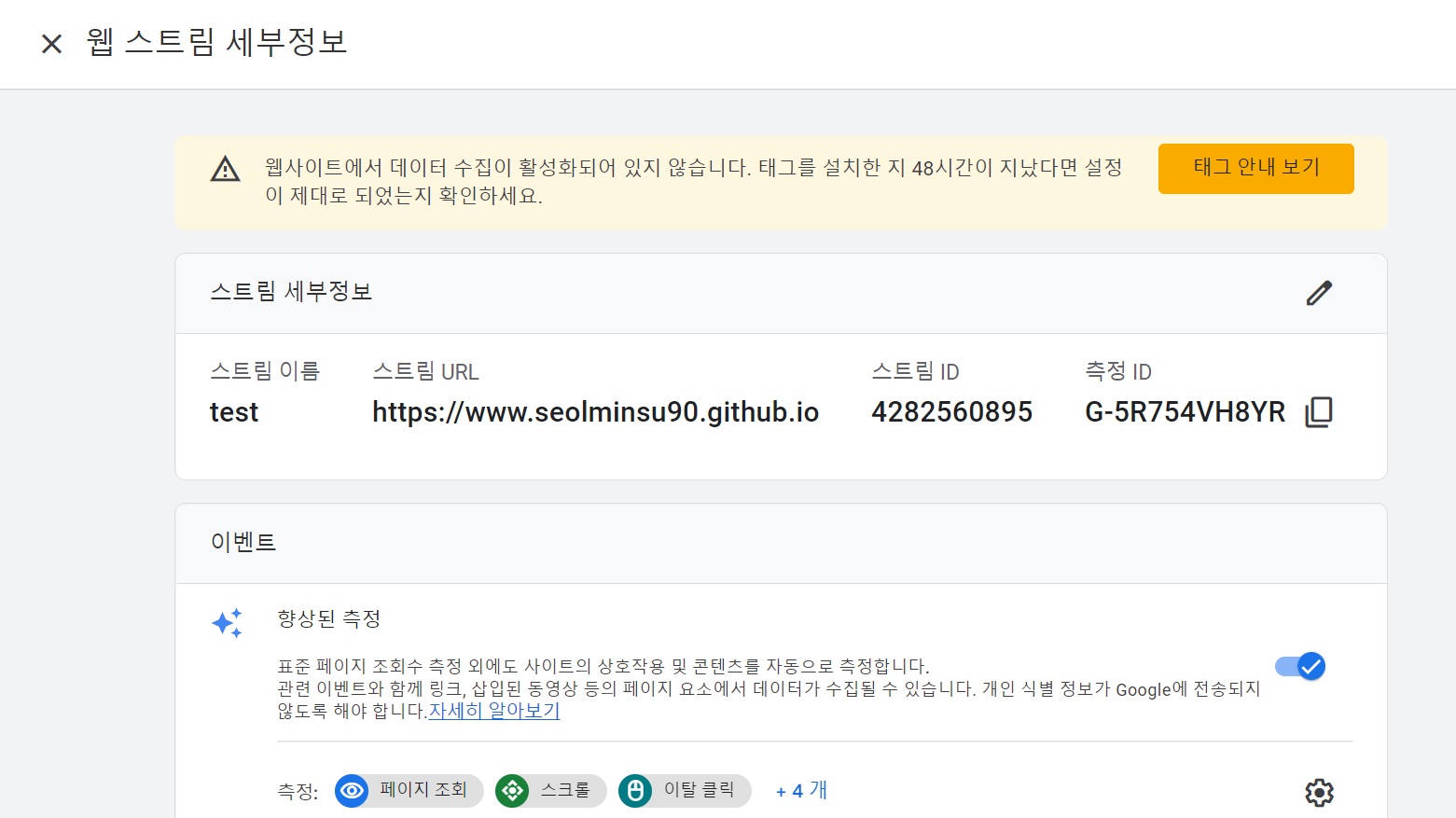
웹을 선택하고 보유한 사이트 도메인 정보를 입력하면 웹 스트림이 생성된다.
아래의 그림에서 필요로 하는 부분은 측정ID부분인데, 만약 깃허브 Jekyll 테마를 이용하고 있다면 google, ga, analytics 등으로 프로젝트를 전체 검색해보면 아이디만 적용하면 바로 GA 설정이 끝나기도 하는 테마도 있다. 물론 GA4 버전인지 UA버전(UA-xxx와 같은 형태의 추적코드 방식)인지에 따라 적용 코드가 다름을 인지해야 한다. (해당 블로그도 기본 설정은 UA방식이어서 Head 태그에 하드코딩하여 주입했다.)
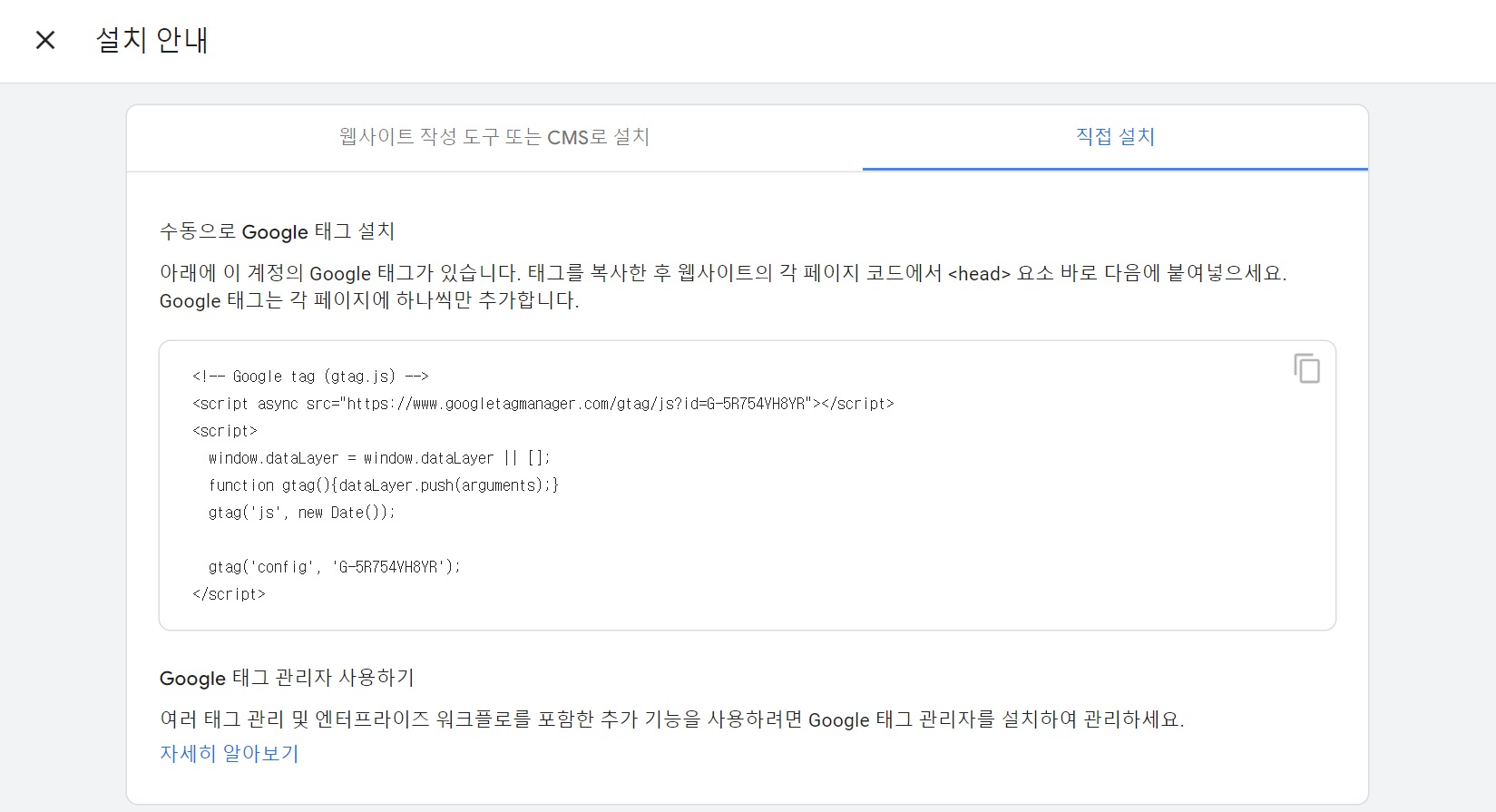
상단 주황색으로 표기된 태그 안내 보기를 선택하면 GA를 연동할 수 있는 가이드가 제공되는데 여기에서는 직접 설치를 선택해서 진행했다.
제공되는 스크립트를 본인의 사이트 <head></head> 영역에 주입하면 기본적인 추적이 가능한 ga 연동 작업은 끝난다.
<head>
... user html head
...
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-{user-code}"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-{user-code}');
</script>
</head>
끝으로 정상적으로 스크립트를 로드하는지 확인하는 것은 F12 콘솔에서 gtag를 입력해보면 gtag 스크립트가 가 결국 함수이므로 호출을 통해 function이 로드되는지 확인해볼 수 있다.
정상적일 경우 ƒ gtag(){dataLayer.push(arguments);}가 출력된다.
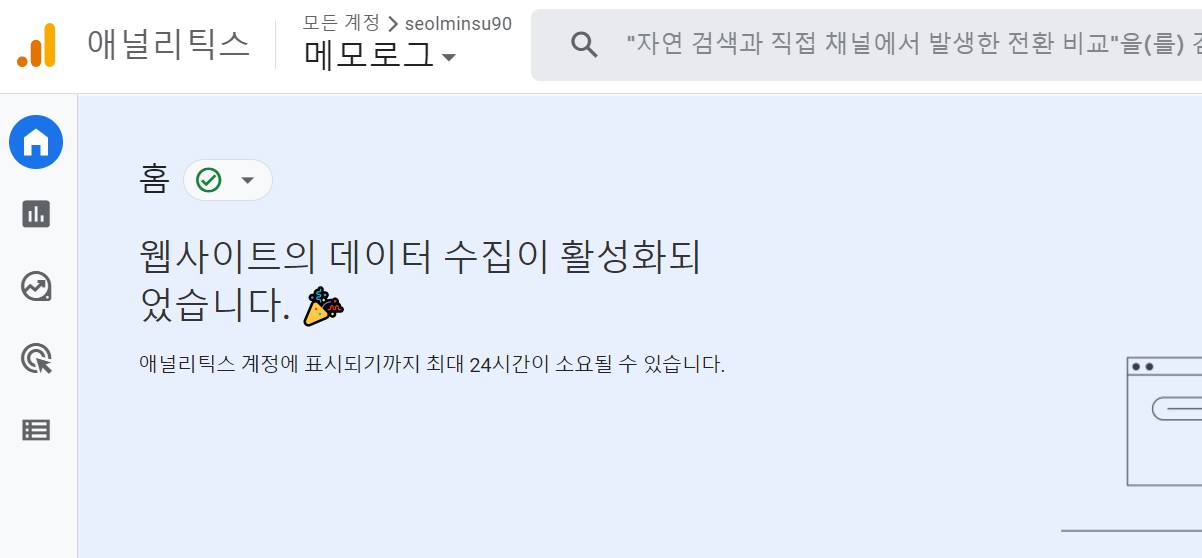
끝으로 구글 애널리틱스 메인 홈에서도 정상적으로 수집이 활성화 된 것을 볼 수 있다.
기타 세부적인 이벤트 추적과 고급 기능들은 GA에 대한 심도있는 학습이 선행되어야 할 것 같다.
다음에는 Google Search Console에 등록하여 구글 검색에 노출하는 과정을 작성하려한다.